メルカリもBASEも使ってる! 画像変換サービスImageFluxの魅力と新機能をご紹介! ImageFlux meetup #2 レポート (前編)

さくらインターネットとピクシブが共同開発している画像変換サービス「ImageFlux」。1枚の画像をもとに、拡大縮小、切り抜き、合成などによりデバイスに最適な画像を簡単に生成し、高速かつ高品質で配信するクラウドサービスです。
さくらインターネットとピクシブは、このImageFluxをより多くの方に知っていただくとともに、最新情報をお届けすることを目的としてミートアップを開催しています。9月25日(火)の夜、さくらインターネット大阪本社にて2回目のイベントとなる「ImageFlux meetup #2」を行いましたので、その模様をお伝えします。

目次
ImageFlux ~Webサービスにおける画像変換の実践~
最初に登壇したのはピクシブの道井俊介さん。「ImageFlux ~Webサービスにおける画像変換の実践~」というタイトルで、ImageFluxを開発した動機や、導入方法と使い方を説明しました。

ImageFluxの開発経緯
Webサービスでは非常に多くの画像が使われます。例えばECサイトにおける1つの商品に対しても、サムネイル、商品一覧、商品説明など、画面デザインに合わせて複数の画像が必要になります。従来の画像配信は、これら複数の画像を事前に生成してストレージに保存していましたが、この方法だとWebサイトのデザイン変更時に画像をすべて再生成する必要があり、大規模サイトでは非常に負荷の高い作業となります。
ここで、必要なサイズ・フォーマットの画像をその場で変換して配信してくれるサービスがあれば、Webサービス開発者は画像変換に手間をかける必要がなくなります。それを具現化したのがImageFluxです。

ImageFluxの導入方法
ImageFluxの導入は、まずImageFluxのWebサイトにて無料トライアルに申し込み、アカウントが発行されたら管理画面にログインします。初期設定はオリジン(画像が収容されているサーバ)を指定するだけで、設定項目は以下の3つです。
- オリジンとなるサーバのプロトコル(HTTP/HTTPS/S3(互換ストレージも可))
- オリジンサーバのホスト名
- オリジンから取得する際にパスの先頭につけるプレフィックス文字列。例えば /images と指定すると、オリジンから画像を取得するときのURLが、https://demo.imageflux.jp/images/sample.jpg のようになります。
この設定が終わればすぐにImageFluxを利用することができます。画像のストレージ移行が不要なので、利用開始までの所要時間がとても短いのが利点です。
URLにパラメータを付けるだけで画像変換!
Webサービスにて画像を使いたいときは、URLに画像変換パラメータを付加することで、希望するフォーマットの画像を読み込むことができます。パラメータはURLにプレフィックス /c を付けて指定します。例えば、画像を幅600px、高さ600pxで読み込みたいときは以下のように指定します。(wが幅、hが高さです)
https://demo.imageflux.jp/c/w=600,h=600/sample.jpg
主な画像変換パラメータとしては以下のものがあります。
- サイズ:幅(w)、高さ(h)
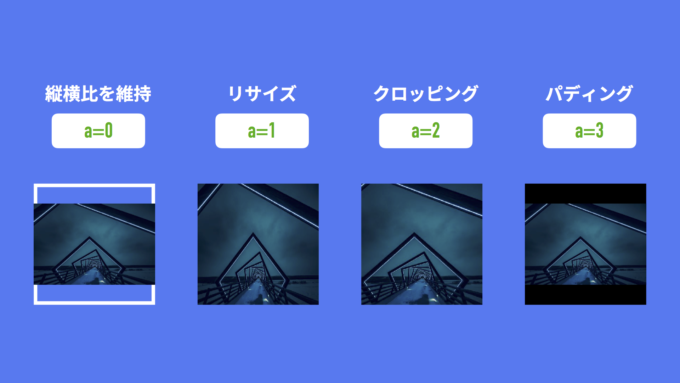
- モード:縦横比を維持(a=0)、リサイズ(a=1)、クロッピング(a=2)、パディング(a=3)
- 基準点(g=1-9):左上/中上/右上/左中/中央/右中/左下/中下/右下の9か所
- 背景色(b=RGB値):RGB値は16進数で指定(例:b=ffffff)
- 画像フォーマット(f):jpg/png/gif/webp/autoから選択。複数個指定することも可。例えば f=webp:autoとすると、WebP対応ブラウザにはWebP形式の画像を返し、非対応ブラウザは元画像と同じ形式で返す。
- 画質(q=0-100)
また、管理画面にて特定の画像変換設定に対するパスを定義しておくと、画像を呼び出すURLにそのパスを付けるだけで、所定のフォーマットに変換された画像が読み込まれます。例えば、w=300,h=300,a=2というパラメータに対してsmallというパスを定義した場合、以下のURLをリクエストするとそのパラメータで変換された画像が配信されます。
https://demo.imageflux.jp/c/small/sample.jpg
ImageFluxの使い方についてはドキュメントも用意されています。また、道井さんの発表資料も公開されていますので、詳しく知りたい方はご覧ください。
BASEがもたらす最強の購入体験をImageFluxが強力にサポート!
続いてはImageFluxを実際に利用されているユーザーの方々にご登壇いただきました。まずは、60万店舗、400万ユーザーを抱える巨大Eコマースプラットフォーム・BASEから竜口朋恩さん。「最強の購入体験を実現するための画像ダイナミックチューニング」というタイトルでの発表です。

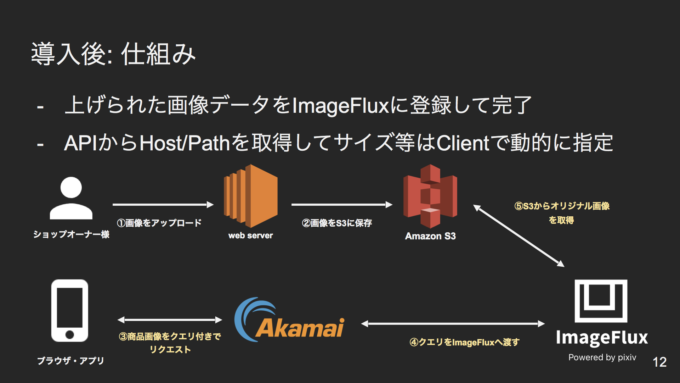
BASEにおける画像配信の仕組みは、元画像をS3に保存し、Lambdaを起動してサムネイル画像を生成するとともにその情報をRDSに保存、そしてAkamaiで画像を配信というものでした。ここでImageFluxを導入すると、オリジンとして元画像が保存されているS3を指定し、アプリから商品画像を変換パラメータ付きでリクエストするだけで希望するサイズの画像が得られます。結果としてサムネイル画像の事前生成が不要になり、システムの安定性も向上しました。
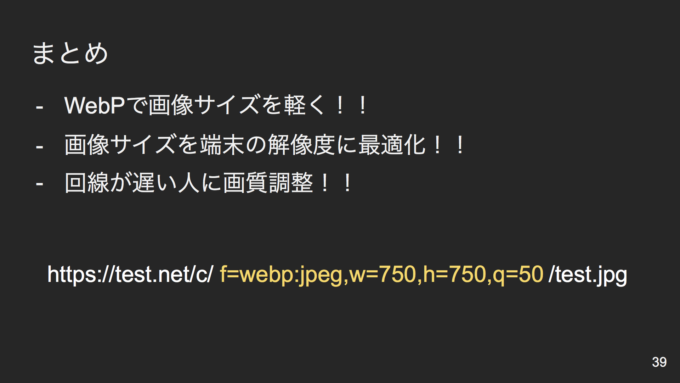
また、ImageFlux導入後は、アプリでの購入体験を向上するために、WebP対応、画像サイズの最適化、画質の最適化などの改善を行いました。このうち画像サイズの最適化は、スマートフォンの画面サイズが時代とともに変化しているので(古い機種と最近の機種では2倍ぐらいの差があります)、端末を識別して最適なサイズの画像を配信しています。画質の最適化は回線速度に応じた画質の調整で、アプリ起動時に特定の画像を読み込んで速度を測定し、低速であれば画質パラメータをq=30など低い値に設定します。
発表の最後には調整前/調整後の画像読み込みを比較したものも提示され、その差を実感することができました。(右が調整後)
竜口さんの発表資料も公開されていますので、そちらもぜひご参照ください。
※資料に記載されているドメイン[test.net]は使用イメージであり、実在のサイトとは関係ありません。
メルカリの画像配信をImageFluxで最適化!
もう1つのユーザーセッションとして、累計10億点の出品を誇る日本最大のフリマアプリ・メルカリから久保達彦さんが登壇し、「実例で学ぶ画像最適化集 with ImageFlux」と題して発表しました。

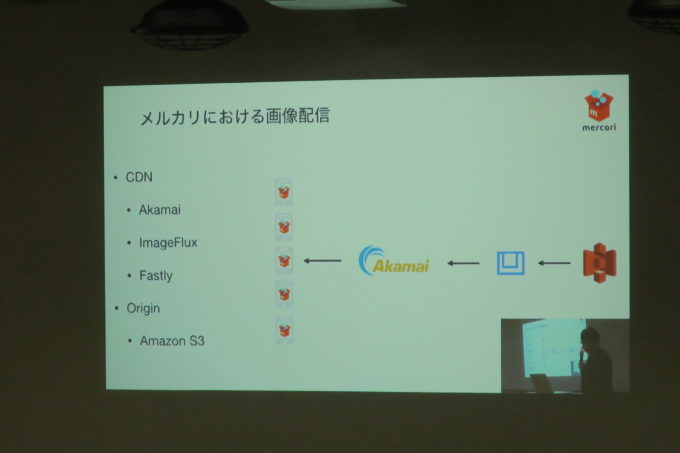
メルカリも「通信の大部分は画像」と言い切るぐらいに画像が多く、毎日100万個単位で追加されています。これをBASEと同様にS3やAkamaiを使用して配信していましたが、そこにImageFluxを適用した形です。ImageFluxを導入したことで、画像の動的なリサイズや最適化によるデータ量削減と、それに伴うアプリのデータ通信量削減が達成され、結果としてユーザーのUX向上につながりました。また、データ量削減の一環としてWebP対応にも取り組みましたが、Androidは特定のバージョン以上であればOSレベルで対応しているのに対し、iOSではアプリで対応する必要があったため、メルカリのアプリ側で実装して対応しました。
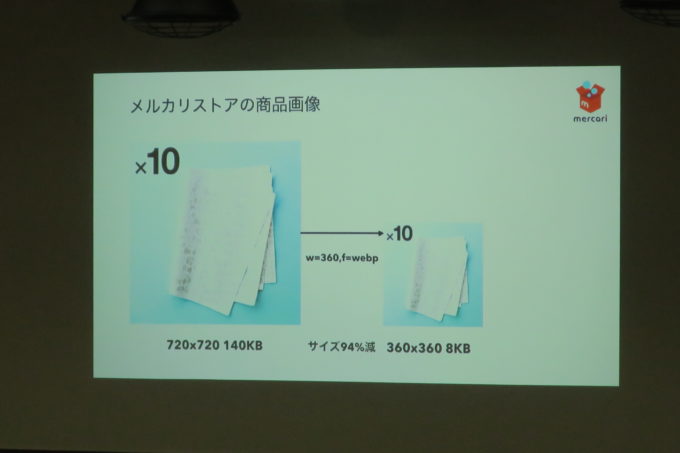
さらに、画像最適化の実例がいくつか紹介されました。タイムラインが2列から3列に変更された例では、単純に計算すると画像の数もデータ量も1.5倍になるところを、画像のリサイズで10-20%減、WebP化も併用することで40-50%減を達成しました。次は「メルカリストア」で買える梱包材など出現頻度の高い画像の例で、昔はタイムラインでもオリジナル画像(140KB)を表示していたのを、JPEG最適化、画像サイズの縮小、WebP対応を行うことで8KBにまで小さくし、95%減としました。最後は画質調整の例で、高画質とデータ量削減はトレードオフなのでバランスを取るのが難しいとしながらも、スマートフォンの画面サイズに応じて画質を調整する様子が紹介されました。
ImageFluxではこれらの画像の調整がすべてURL内のパラメータで行えるのが大きな利点で、メルカリでも画像データ通信量を30%以上削減し、デザインの変化にも容易に対応することができました。
久保さんの発表資料はこちらです。
前編まとめ&後編予告
筆者はこのイベントで初めてImageFluxの使い方を知ったのですが、予想以上に設定が簡単で、しかも覚えやすい形式で画像を呼び出せることがわかり、これなら自分でも使ってみたい!と思いました。また、BASEやメルカリの利用事例を見ると、既存の環境にも簡単に適用可能であることがわかるのですが、その一方で両社とも「状況に応じた最適な画像を配信する」ことに腐心していて、大規模サイトならではの努力が感じられました。
今回のイベントでは大規模サイトでの事例を紹介しましたが、中小規模のサイト運営者をはじめ、もっと多くの方に知ってもらい、使ってみてもらいたいです。自分もImageFluxを試してみたい!と思った方は、ぜひ無料トライアルをお試しください。ImageFluxのサービスサイトにて受け付けています。
そして、レポートの後編では、本イベントの大きな目玉のひとつである、動画配信サービス・ImageFlux Live Streamingについてご紹介します。こちらも濃い内容だったのでお楽しみに!