Drupal7の強力なViewsモジュールを使ってみよう!(後編)

Viewsモジュール説明の後編です。実際にViewsモジュールの使い方を説明します。
まずは、基本的な使い方を説明します。基本的なことを理解すると、「コンテンツの表示で、こんなことができないかな」と思うことがあります。その時に「Viewsの設定で出来るだろう」と思って探ると解決できることが多いと思います。
Viewsを使ってみよう
それでは、実際にViewsを登録してみましょう。
ブログの一覧表示の例
最初の例は、登録しているブログの一覧表示する機能となります。これは、Viewsをページとして表示する例となります。
Viewsの設定するには、Drupalの管理メニューから、「サイト構築」を選択し「表示」を選択します。実は、Viewsを翻訳した結果、「表示」と翻訳されています。これまで、Viewsという言葉を利用していましたが、翻訳すると「表示」のため少しわかりにくいかもしれません。なお、説明はViewsという言葉で進めていきます。
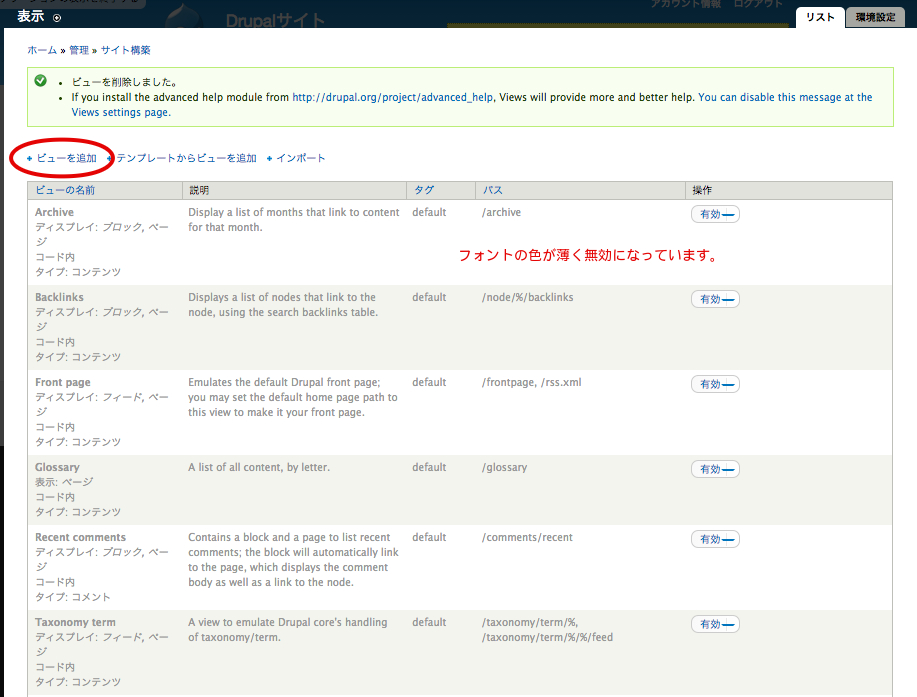
メニューを選択するとViewsの設定一覧画面が表示されます。すでに薄い文字で数件登録されています。これらは、サンプルの設定内容で、無効になっています。ボタンが「有効」をクリックすると有効にできます。
今回は、最初から設定を説明するため、「ビューを追加」をクリックして進めます。
ビューの名前を「ブログの一覧」と入力し、システム内部名称の「編集」ボタンをクリックします。システム内部名称がViewsの設定を保存する時の名前となります。半角の英子文字と数字とアンダースコアしか利用できません。
「blog_list」と入力します。
表示の of typeの後のリストボックス「すべて」から「記事」を選択します。この「記事」はコンテンツタイプの選択となります。
コンテンツタイプをすべて表示することもできます、あるいはコンテンツタイプを複数準備して特定のコンテンツのみ対象にすることも可能です。今回は「記事」のコンテンツタイプに絞っています。
規定値で「ページを作成する」にチェックがあります。このチェックが、Viewsをページとして表示するという意味になります。ページで表示するため、次に「パス」の入力があります。「パス」を「blogList」と入力します。
表示形式の次の例で説明しますので、ここでは規定値のまま利用します。
「ページャーを使用する」は、その前に入力されている表示件数の10件を越えた場合にページ遷移(前のページ、1,2,3... 次のページ)を表示するかどうかです。
「Create a menu link」は、ページとして作成したViewsをメニューに登録して、メニューからリンクしてページが表示できます。
チェックするとどのメニューに登録するかとメニューの名称が登録できます。「メニュー」をメインメニューにします。
「Include an RSS feed」は、作成したページのRSSを作成するチェックです。これもチェックしてみましょう。チェックすると「Feed path」の入力となり、RSSのURLが指定できます。blogList.xmlとします。
以上で、「Save & exit」で登録します。登録後、すぐに設定したViewsの内容でページが表示されます。
最新のコンテンツの順番でブログの一覧が表示されているのが確認できます。また、メニューに「ブログの一覧」が登録され、RSSリンクが表示されています。VIewsの新規登録から7項目の入力と保存で簡単に設定できました。
この状態から右の設定アイコンをクリックするとViewsの設定が確認できます。簡単にViewsの設定画面が呼び出せて便利ですね。
設定画面が表示されると先ほど入力した画面と全く異なりビックリさせるかもしれません。先ほど入力された内容が、Viewsの詳細設定画面に反映されて表示されています。Viewsの修正画面はこの画面で実施します。詳細設定画面は項目数が多いことがわかると思います。とくに「高度」の部分は沢山の設定がありますが、使うことは少ないです。
単純な例を説明しましたが、Viewsのイメージができたでしょうか。
次の例で、詳細設定画面について少し説明します。
ブログのタイトル一覧を表示する例
次は先ほどの例から少し応用して、表示する項目を指定してみます。ブログのタイトルとタグのみ表示するようにします。ほとんどの設定は前回と同じ内容です。
「サイト構築」から「表示」を選択、「ビューを追加」をクリックします。設定項目を列挙しました。
- ビューの名前:ブログのタイトル一覧
- システム内部名称:title_list
- 表示の of type:記事
- ページを作成する:
- パス:titleList
- 表示形式:フォーマットされていないリストのフィールド(このフィールドという点が前回と違う点です)
- Create a menu linkをチェック:
- メニュー:メインメニュー
- Include an RSS feedをチェック:
- Feed Path:titleList.xml
「Save & exit」で保存するとブログのタイトル一覧が表示されます。
右上のviewsの設定アイコンをクリックして、詳細設定画面について少し説明します。
以下の設定画面が表示されます。
3列ある左の列から説明します。特に以下の3つの箇所が重要になります。
「フィールド」がViewsで取得したコンテンツに対して、何を表示するかを指定します。コンテンツに登録されているデータ以外にも、固定の文字を表示したり投稿者などを追加することができます。
「フィルターの条件」が、Viewsで取得するコンテンツの条件となります。コンテンツをどういった条件で取得するかを指定します。設定では「掲載(はい)」と「タイプ(= 記事)」となっています。コンテンツは掲載する許可がされているものとコンテンツタイプが記事という意味です。こちらは日付の範囲で絞ったり、特定の投稿者の内容を絞ったりなどが定義できます。
「並び替え基準」は、取得したコンテンツをどういった並び順で表示するかです。「投稿日(降順)」となっていますので、新しいコンテンツを先頭に一覧が表示されます。
この3つの事がわかるとコンテンツを自在に操って表示できることが理解できるのではないでしょうか。
真ん中の列は、Views登録時に指定した「パス」「ページャー」の表示が可能です。
「ヘッダー」「フッター」という表示もあり、このViewsのページに個別のメッセージなど登録が可能です。
それでは、「フィールド」に表示項目を追加してみましょう。
「フィールド」にある「追加」ボタンをクリックします。
追加できるフィールドの一覧が表示されています。項目が多いため「フィルター」を「コンテンツ」にして絞ります。「コンテンツ:Tags」を選択して「Apply (all displays)」をクリックします。
Viewsの詳細設定画面に戻ります。Viewsの詳細設定画面の下の方にプレビューされていることが確認できます。設定しながら設定した内容でが表示されるためすぐに確認ができて便利ですね。データ量が多いとプレビューに時間がかかるため、「自動プレビュー」のチェックを外すことで対応できます。
プレビューして分かると思いますが、「タグ:」というラベルと実際のタグの値が改行されて少し見づらいですね。また、タイトルとタグが同じフォントサイズのためタイトルはフォントサイズを大きくしたいと思います。この部分を対応してみましょう。
Viewsの詳細設定のフィールドには、「コンテンツ:タイトル」と「コンテンツ:Tags(タグ)」の2つが表示されています。
まずは、「コンテンツ:タイトル」をクリックします。
「スタイルの設定」の内容が隠れていますのでクリックします。スタイルの設定では表示内容のCSSスタイル指定ができます。「フィールドのHTMLのカスタマイズ」をチェックして、「HTML要素」にH2を選択します。
これで、タイトルがHTMLのH2のタグで表示されます。「CSSクラスの作成」をチェックすると独自のCSSのクラスが入力できますので、デザインを細かくする場合には入力して対応できます。今回は入力していません。
「Apply (all displays)」をクリックするとViewsの詳細設定画面に戻って、タイトルのフォントサイズが大きく表示されることが確認できます。
次に「コンテンツ:Tags(タグ)」をクリックします。タイトルと同じように「スタイルの設定」をクリックして、「フィールドのHTMLのカスタマイズ」をチェックして、「HTML要素」にSPANを選択します。
「Apply (all displays)」をクリックするとViewsの詳細設定画面に戻って、タグのラベルと値が改行されずに表示されることが確認できます。
Tagsの設定画面でお気づきかもしれませんが、「タグ」というラベルについては非表示にしたり、名前を変えることも可能です。(タイトルの時は規定値で「ラベルの作成」にチェックされておらずラベルが非表示になっています)このように表示方法についてはきめ細かい設定できます。
それでは最終的にViewsの詳細設定画面に戻って「保存」をクリックしてください。詳細設定画面の上部に表示されていますが、今まで設定してプレビューまでされていますが、まだ保存されていません。注意してください。
設定すると必ず「保存」をクリックして確定してください。「保存」を忘れて何度も設定し直した失敗談があります。
保存するとブログのタイトル一覧が表示される画面に戻りました。
タイトルのフォントが大きく、タグが小さい形で表示ができました。
最後に
今回の説明は以上で一旦終わります。まだ、Viewsをブロックで表示する説明やブログなどで年月で件数を表示するグルーピングの機能などは次回に説明していきたいと思います。
DrupalのViewsが、とても使えるモジュールであることが少しでも理解の手助けになればと思います。
最後に弊社では技術者を募集しています。もしご興味ある方はご連絡ください。