さくらのインターンシップ 2017夏 エンジニアコースレポート

みなさんこんにちは! さくらインターネット 人事部の山田です。
2017年8月21日から25日にかけてインターンシップ(エンジニアコース)が行われました。さくらの最前線で活躍するエンジニア社員とインターン生が助け合い、共に戦いあった様子(何があった!??)をインターン生自身にレポートしていただきます。毎年恒例行事となってきましたインターンシップ、過去の記事もぜひご覧ください。
1日目
インターン生の平田です。エンジニアコースの1日目についてレポートします。

今年のインターンシップは天候に恵まれてのスタートとなりました。そして参加するインターン生はこの後に自己紹介や事前課題の発表があるので若干緊張気味です。

まず東京支社を見学させていただきました。画像は社内検証用サーバーラックです。一部のサーバーに養生テープで注意書きが貼ってあるところが印象的です。会社の雰囲気の良さが印象に残っています。

インターン生の自己紹介、みんな個性的な発表で緊張が解けました。課題発表では、みんな戦々恐々たる思いで発表しました。そのあと優しく指導していただき、みな一安心しました。

昼食後は新宿某所にあるデータセンターへ移動。初めにさくらのデータセンターの構造やネットワークについての講義を受けました。技術的に興味深い内容で、実際にサーバーやスイッチに触れるのが待ち遠しくなりました。

先ほどの注意点を頭に入れて作業着に着替え、データセンター内へ。ファンの轟音や、寒さに圧倒されつつも自分たちが作業するラックへ向かいます。


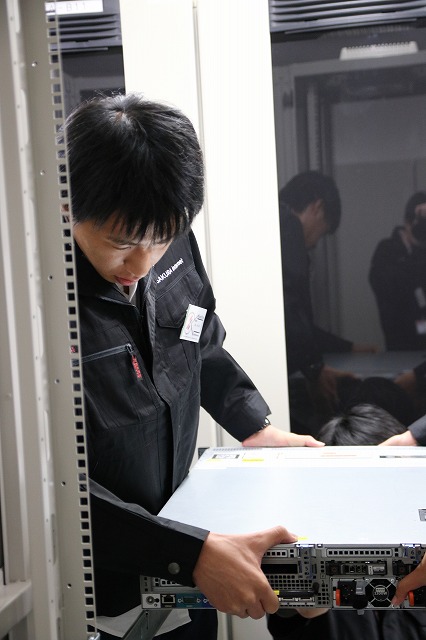
そしてお楽しみのサーバーとスイッチのラッキング。

サーバーにはHDDが14台あり、かなりの重量。相手と声を出して確認しながら慎重にラッキング。


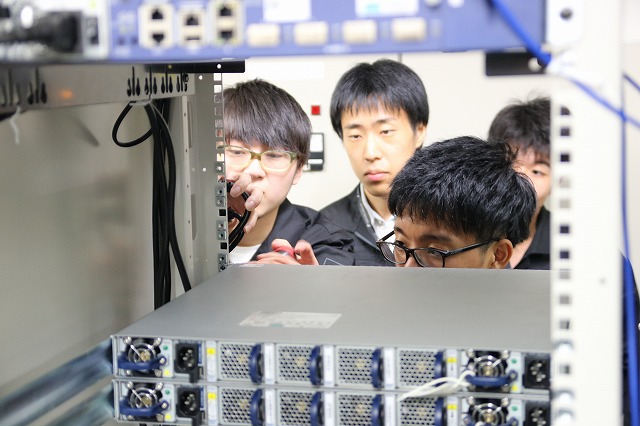
スイッチは10Gのポートが50個近くあり、圧巻のスペック。後ろ側のレールにうまく刺さらず苦戦しました。

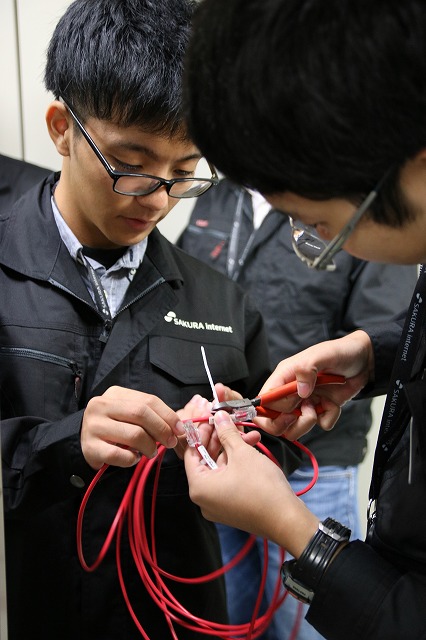
ラッキングが終わったら、次にケーブルです。サーバーに電源ケーブルとLANケーブルを繋ぎます。将来的に他のサーバーの邪魔にならないように配線します。ケーブルにはタグを必ずつけます。そうすることで、どのケーブルがどこに繋がっているかが一目瞭然となりました。ケーブリングの重要性を痛感しました。

初日の最後はセールスコースの人たちと合流しミニ懇親会。お酒が入りと自然と話が弾み、様々なお話を聞くことができました。

2日目
2日目の様子について、エンジニアコース・フロントエンドの雫石が報告します。

2日目はデータセンターに篭っての作業でした。
目標は、先日のサーバーで仮想環境を動作させることです!
まずは知ることが大切
はじめに、会議室でネットワークについての講義がありました。正しく設定するには、正しい知識が必要になります。

構成を冗長化して、サーバーの可用性を上げる方法や、仮想的な回線を作り上げ、通信を個別に隠蔽する方法など、なかなか難しい内容でした…。聞いたこともない機器やプロトコルが飛び交い、正直、話の雰囲気くらいしかわかりませんでしたが、社員さんからは「大丈夫!その雰囲気を掴んでもらうためのインターンだから!」と言っていただきました。
 インターン生のメンタルケアも完璧ですね!
インターン生のメンタルケアも完璧ですね!
サーバーをネットワークにつなげよう
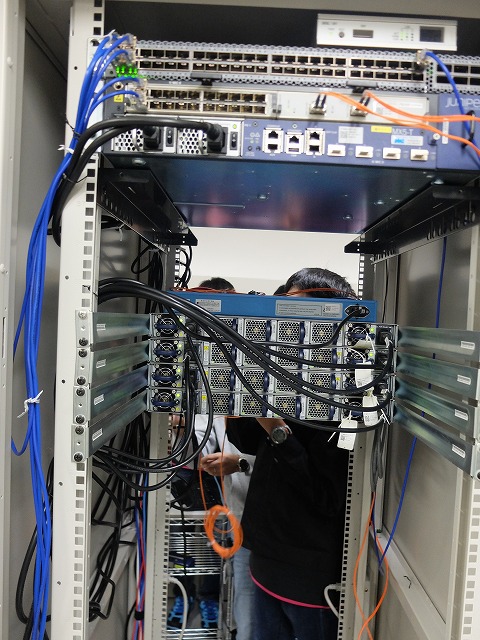
この時点では、サーバーはネットワークにつながっていません。これではせっかく仮想環境を作っても外部から操作できないので、まずはサーバーをネットワークに繋げましょう!そのためには配線をしたり、スイッチという機械を設定したりする必要があります。講義を終えた私たちは、この設定を行うべく、サーバールームへ向かいました。
 あれ?配線が少し綺麗になってる?どうやら、私達が帰った後に社員の方達が直してくれていたようです。プロの技ですね!
あれ?配線が少し綺麗になってる?どうやら、私達が帰った後に社員の方達が直してくれていたようです。プロの技ですね!
スイッチの設定

さっそくスイッチに直接PCを接続し、用意した設定を流し込みます。
「あれ?スイッチから反応が無い!」
画面に何も表示されません…。これでは設定が流し込めない!スイッチの電源は入っているはずなのに…みんなで原因を考えます。

原因は、ケーブルを接続する口を間違えていたことでした!社員の方も気づかなかった様子…。プロにもミスはある!灯台下暗しです…。その後はスムーズに設定が進み、なんとか終了しました。スイッチのランプが設定通りに点灯し、どこからともなく拍手が起こりました。
ひとまず、午前中はここまでです。
お昼ごはん
なんだか高級なホテルの中華料理レストランで昼食をいただきました!
地元の話や、好きなラーメンの話、L2スイッチや、それに載っているファームウェアの話など、他愛のない会話を楽しみました。

サーバーの電源オン
設定が完了したので、いよいよサーバーの電源を入れましょう!テンションが上がりますね⤴

ディスプレイとキーボードを接続し、おかしなエラーが出ていないことを確認します。サーバーにログインし、設定が正しく行われたか確かめます。これまでの設定は、サーバーからインターネットまでの道を作るための物でした。スイッチは飛び交う情報を仕分ける郵便局のような役割を持っています。
これにて、ようやくサーバーからインターネットに接続でき…ません!
思わず「え~!?」 と声が出てしまった社員さん。
リアル障害です!
障害に対応せよ!
インターン中に、誰も想定していない障害が発生しました…。会議室に戻った私達は、リモートから障害に対応する演習を行なうことにしました!


さっそく、その部分を担当している別の社員さんに聞いてみます。結果はその通りで、上流の機器の設定が有効になっていませんでした!
結果的に、障害にどのように対応していくかを学ぶことができました。
仮想環境を動作させよう
本日の目標である、仮想環境を動作させます。
社員さんに教えてもらいながらコマンドを叩くと…動いた!動いてる!仮想環境です!

その後は細かい設定や、本日の感想を言い合い、インターン2日目が終わりました。
2日目の感想
2日目ともなると、全体的に難しい話が増えてきて、理解できない部分もありました。しかし、社員の方がサポートしてくださったので、なんとか目標を達成することができたと思います。2日目も、普段体験できないような事が盛り沢山でした。一連の流れを(想定外のトラブルなども)通して、社員の方と作業することで、さくらインターネットの実際の業務を肌で感じることができたと思います!
3日目
3日目の記事は、フロントエンド担当の橋場と、バックエンド担当の村上が執筆させて頂きます。


VPSコントロールパネル実装
さくらインターネットさんでのインターン3日目は、1・2日目にセッティングしたVPSを動かすため、フロントエンドチームとバックエンドチームの2チームに分かれてコントロールパネルの実装を行いました。
各チームの説明を受けた後、早速チーム別で開発が始まりました。


開発中の記事はそれぞれのチーム視点から記事を執筆したいと思います。
フロントエンドチーム
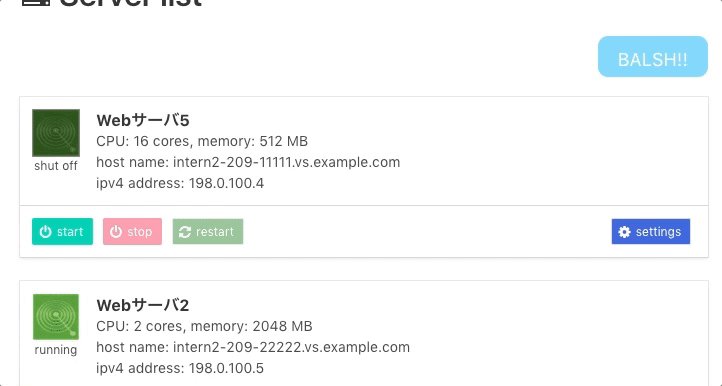
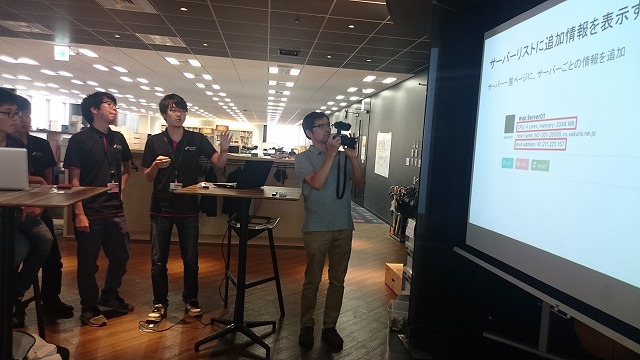
フロントエンドチームは、Vue.js・Vuexを使ってコントロールパネルのUIを実装しました。実装開始時に既にログイン画面とサーバー一覧画面が実装されており、これをビルドアップしていく形での開発です。
午前の部
午前中は主に、「サーバー一覧に追加情報を表示」、「サーバー詳細画面の実装」、「電源ボタンの実装」を行いました。3人で作業を分担して黙々と作業を進める中、Slackにこんな書き込みが...
![]()
作業に熱中するあまり、時間を忘れていたようです。結局、午前中は「一覧に追加情報を表示」しか実装することができませんでした。
午後の部
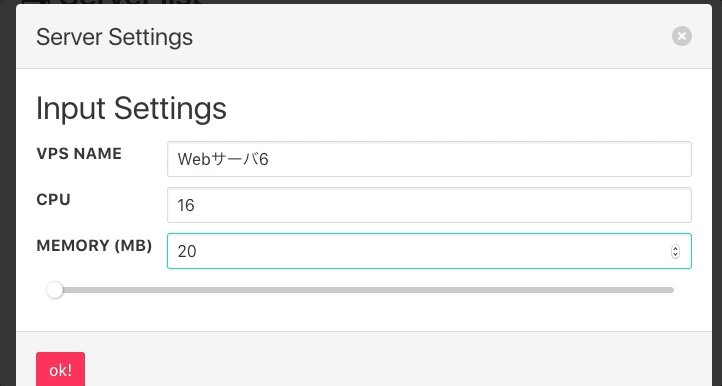
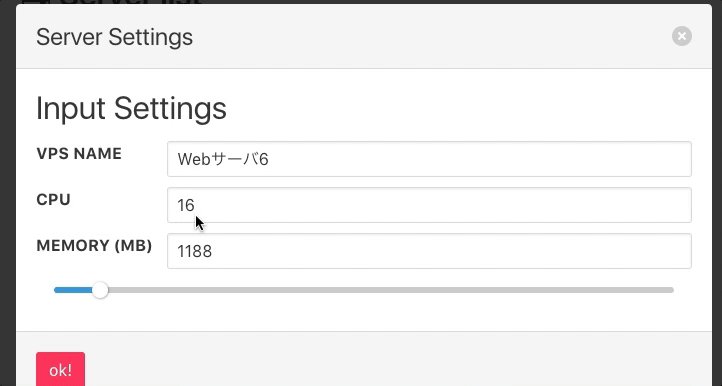
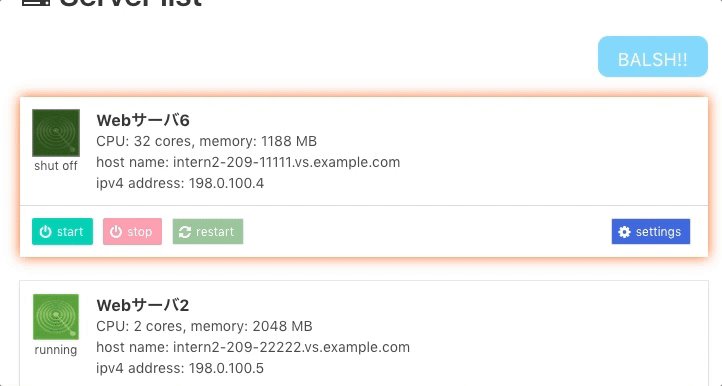
午後は午前中の続きから実装を行いました。コードの記述ルール決定や進捗確認の報告等をするために定期的にコミュニケーションを取りながら、午前中からのタスクを完了させました。時間に余裕ができたため、「サーバースケールアップ機能」、「サーバー情報のポーリング」、「再起動ボタン」の実装も行いました。


疎通テスト
開発の時間はあっという間に過ぎ、本日のメインイベントである疎通テストの時間となりました。フロントエンドチームはモックサーバーを立ち上げてテストを行っていましたが、実際にバックエンドと疎通は確認していなかったので緊張の一瞬です。

疎通テストが終わった後、余った時間で実装の続きを行い、最後にメンターの方々からコメントを頂いて3日目は終了となりました。
バックエンドチーム
出社!
3日目は一日を通して『2日目までに設定した機材を用いた、VPSサービスのコントロールパネルの実装』を行うとのこと。ただ、実際にどのような機能を実装するのかは、当日発表されるまで分かりませんでした。難しい内容だったらどうしようと戦々恐々のバックエンドチーム。しかし、いつまでも怖がっている訳にはいきません。とりあえず精神統一で気合を入れ、意気揚々と出社します。

バックエンドの課題
いよいよ、課題が発表されます。今回のバックエンドの目的は、リクエストに応じて仮想マシンを持つサーバーへSSH経由でコマンドを送信し、結果を加工してレスポンスとして返すAPIサーバーの実装、というものになりました。フロントエンドが目に見えて華やかな一方、バックエンドは何とも泥臭……やや地味な立ち位置であることが分かります。
とはいえ、バックエンドがなければフロントエンドは成り立ちません。そう、最高のフロントエンドを作るには最高のバックエンドが必要なはずです!バックエンドチームはそんな熱い思いを胸に、メンター社員から助言をいただきつつ、全力で課題に取り組み始めます。


バックエンドチームには、土台となるプロジェクトと以下の課題が与えられました。
- 全ての仮想マシン情報を取得できる管理者アカウントの実装
- 仮想マシン名を変更するための機能をAPIに追加する
- 仮想マシンの再起動機能をAPIに追加する
- これらが終わり次第、フロントエンドチームと相談して新しい機能を実装する
実装はDjangoとDjango REST frameworkを用いて行います。
さて、パッと見た感じではさほど難しそうに見えません。土台プロジェクト自体もしっかり出来ていたため、意外と簡単に終わるのではないか、と安堵するバックエンドチーム一行。実際、最初の三つの課題は、あまり慣れていないフレームワークに苦戦しつつも、割と早い段階で実装が終わりました。
問題発生
しかし、世の中そう甘くはありません。問題は四つ目の課題で発生します。
四つ目の課題はフロントエンドチームと相談して新しい機能を実装するということで、『仮想マシンのCPUコア数とメモリ搭載量を自由に変更できるようにする』という機能の実装を行うことになりました。ここまでは良かったのですが、その後、ある問題が発生します。いわゆるコミュニケーション不足というものです。
今回はAPI仕様をSwaggerで管理していたのですが、その策定に少し時間がかかってしまいます。その間フロントエンドチームとの連携が鈍ってしまい、結果として全体の作業が若干遅れてしまうことに。

動作の確認
そして、最後に動作の確認を行いました。

4日目
エンジニアコース4日目は仲松が担当させていただきます。

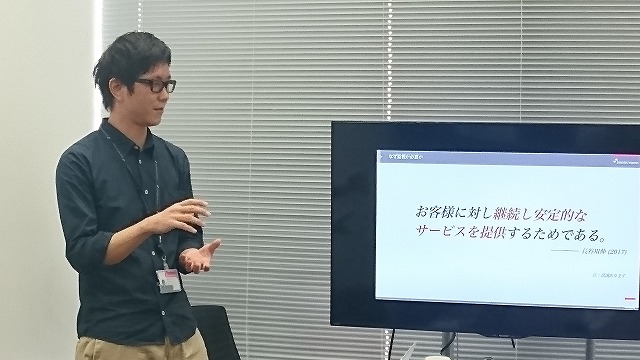
4日目は、長谷川さんによる監視の講義で一日が始まりました。
まずは、「監視とは(哲学)」を学びました。監視の必要性などを教えてくれました。お客様に対し継続して安定的なサービスを提供するのは大変そうという印象を持ちました。サービス提供する側は想定外の事が起きるという前提でサービスを提供する覚悟が必要だなと思いました。そして、この講義のなかでも心に響いた長谷川さんの名言を紹介したいと思います。

かっこいいです。何らかのシステムを運用する時には、この名言を肝に銘じておきたいですね。
いよいよ哲学じゃない方の監視の講義と実習です。Zabbixというサーバーやネットワークを監視するソフトウェアを用いて、インターン生とメンターさん達で建てたVPSの監視をしました。
Zabbixがどういったものなのかを知り、そして実際に監視するための設定をしました。
VPS側の監視の準備が整ったところで、長谷川さんがインターン生に「障害を起こしてみてください」と言ってしまいました。するとインターン生のひとりから投げられたfork爆弾が見事に炸裂し、VPSだけでなくVPSが動いているホストサーバーまで落ちてしまってとても笑いました。たぶんインターンで一番面白かったんじゃないかと思います。5日目に障害対応の予定があるのに、もう障害が起きてしまっていい感じにアツくなってきたなと思いました。この後はメンターさんがリアル障害対応をしていたそうです。ありがとうございます。
社長との対談!
午後は、田中社長との対談がありました。
社長というと怖いイメージがあり、初めは緊張していたのですが、田中社長は気さくな方だったので気張らずに質問が出来たと思います。
インターン生の質問に対し、エンジニア社長という立場からの意見を頂きましたが、どの質問に対しても丁寧にお答えいただき、深い話が聞けてインターン生一同感激していました。

僕は沖縄高専に在籍しているのですが、同じ高専出身の方がここまで活躍しているのを目の当たりにすると、僕もギークな人間になりたいなと思いました。
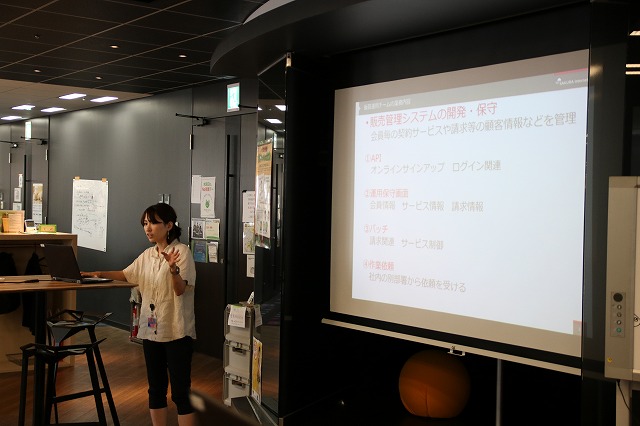
対談終了後、さくらのクラウド/販売管理/専用サーバについての講義があり、それぞれどういったことをしているのかを教えてもらいました。



どれも興味深いお話が盛りだくさんだったのですが、個人的にさくらのクラウドにすごく興味をそそられました。
さくらのクラウド サービスサイトにて、提供サービスの詳細が見れるので、興味のある方は是非ご覧ください。
4日目は、疲れもピークに達してきた頃だと思いますが、残すは1日となったので少し寂しさを感じました。監視の講義・実習や田中社長との対談、さくらインターネットの各サービスについての講義やfork爆弾など、なかなか濃い一日ではなかったのではないかと思います
5日目
5日目の記事を担当します柴内です。

ハプニング発生!2日目に構築したマシンに障害が!!
…という設定で、午前は障害対応の講義と実習が行われました。
講義では、大規模なサービスを支えるDCOP(データセンターのオペレーション)の仕事について学びました。運用する上において大切なことや、作業を堅実にするための色々な工夫を知ることができました。
また、DDoS攻撃に関しての講義もありました。パケットジェネレータというものを用いて実際にサーバーに(擬似)攻撃し、その対策を行う実演が行われ、インターン生は興味津々で講義を聞いていました。


実習では、データセンター内でのハードウェアの交換を行いました。作業は、障害機をラックから取り出す→ストレージを交換機に移し替える→交換機をラックに戻す、といった手順で行います。
作業にあたり手順書は大事です。逐一確認しながら作業を進めます。

ラベルやクリップで印をつけるという人的ミスを防ぐ工夫をしています。

ストレージを交換して…

ラックに格納!

交換後のセットアップも行います。

DCOPの皆さんの支えもあってか、無事に交換が完了しました!
特別にサーバーの中を見せてもらいました。興味深々。みたいな感じです。

ランチ
ランチは高いところ(高度的な意味で)でいただきました。自分はチキン南蛮を食べました。美味しかったです。

成果発表
午後は成果発表です。
まず、3日目から開発していたコントロールパネルについての成果発表を行いました。


フロントエンドもバックエンドも基本課題に加え、多くの追加機能を実装することができました。実装した機能の例を挙げると、
- VMのリスタート機能
- VMのスケールアップ (CPU数、メモリの量の変更)
- VMの詳細情報の表示
- 呪いのスペル機能:全てのVMが停止する
最後の機能についてはフロントエンド担当の雫石さんが非常に凝ったCSSアニメーションでエフェクトを実装し、デモにおいては笑いや感心の声でいっぱいとなりました。
その後、各インターン生が5日間という期間の総まとめの発表を行いました。
チーム開発の経験になった、ネットワークの勉強に興味が出てきた、社内の雰囲気が好きになった…といった各々の振り返りが語られました。

最後にメンター社員の皆さんからの講評が行われ…

全員に「インターン修了証」が授与されました。


これで5日間の日程が終了しました!皆さんお疲れ様でした。
懇親会
そのあとは懇親会が行われ、セールスコースのインターン生や社員の皆様と熱い交流が行われました。

これで本当に5日間のインターンが終わりました。皆さんと別れるのは名残惜しかったですが、また会えることを信じています。

最後に(柴内さん)
社員の皆様の手厚いサポートとインターン生同士の固い絆により、期待よりもはるかに楽しく、そして勉強になった5日間でした。みなさんに感謝すると共に、この記事を見ている学生の皆さんにも是非さくらインターネットのインターンに参加して欲しいと願っています。